개발자 박가나
내일배움캠프 52일차 ('League of Legends' 트러블슈팅) 본문
'League of Legends' 프로젝트에서 겪은 트러블슈팅을 기록하고자 한다.
문제 발생
champions 데이터를 받아와서 화면에 보여주는 기능을 구현하고 있었다.
<Image
src={`https://ddragon.leagueoflegends.com/cdn/${value.version}/img/champion/${key}.png`}
width={100}
height={100}
alt="image"
/>
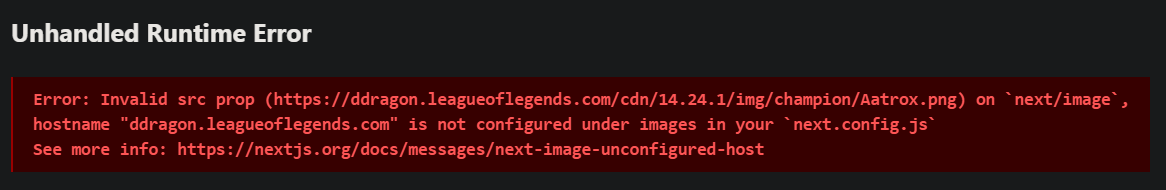
각 champion의 이미지를 보여주기 위해 Image 태그를 사용하는 과정에서 아래와 같은 에러가 발생했다.

시행착오 1
해석을 해보니 'ddragon.leagueoflegends.com'이라는 hostname이 next.config.js 파일의 images에 정의되어 있지 않아서 발생한 오류인 것으로 보였기 때문에 next.config.js 파일에 images를 정의해주었다.
const nextConfig = {
images: {
domains: ['ddragon.leagueoflegends.com']
}
};
export default nextConfig;
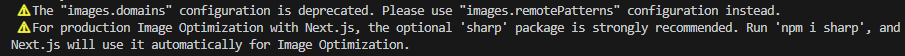
이렇게 설정을 해주니 오류가 사라져서 해결이 된 것처럼 보였는데, 이후 build를 하는 과정에서 새로운 경고를 발견하게 되었다.

시행착오 2
첫 번째 경고의 경우, next.config.js 파일의 images 정의를 아래와 같이 변경해주니 해결이 되었다.
const nextConfig = {
images: {
remotePatterns: [
{
protocol: 'https',
hostname: 'ddragon.leagueoflegends.com',
port: '',
pathname: '/**'
}
]
}
};
export default nextConfig;
두 번째 경고의 경우, sharp라는 라이브러리를 설치해주니 해결이 되었다. sharp는 이미지 최적화를 도와주는 라이브러리로 Next.js에서 사용을 권장하는 것으로 보인다.
yarn add sharp
느낀점
그동안 진행했던 개인 프로젝트나 팀 프로젝트의 경우, 성능 이슈를 느끼기에는 규모가 작기도 했고 기능 구현에 초점이 맞춰져 있었기 때문에 최적화를 신경쓸 여유가 없었다. 하지만 이번 트러블 슈팅을 겪으면서 실제 상용화되는 서비스를 개발할 때는 최적화라는 작업이 기능 구현만큼이나 중요한 부분이 될 수 있겠다는 생각이 들었다. 특히나 빨리빨리 DNA를 타고나는 한국인들을 대상으로 하는 서비스라면 더더욱 중요하지 않을까?
'트러블슈팅' 카테고리의 다른 글
| 내일배움캠프 60일차 ('냠냠로그' 트러블슈팅) (1) | 2024.12.24 |
|---|---|
| 내일배움캠프 55일차 ('League of Legends' 트러블슈팅) (1) | 2024.12.17 |
| 내일배움캠프 54일차 ('League of Legends' 트러블슈팅) (0) | 2024.12.16 |
| 내일배움캠프 46일차 ('마운틴듀' 트러블슈팅) (0) | 2024.12.04 |
| 내일배움캠프 45일차 ('야구 캘린더' 트러블슈팅) (1) | 2024.12.03 |
