개발자 박가나
내일배움캠프 45일차 ('야구 캘린더' 트러블슈팅) 본문
'야구 캘린더' 프로젝트에서 겪은 트러블슈팅을 기록하고자 한다.
경기 일정 등록하기

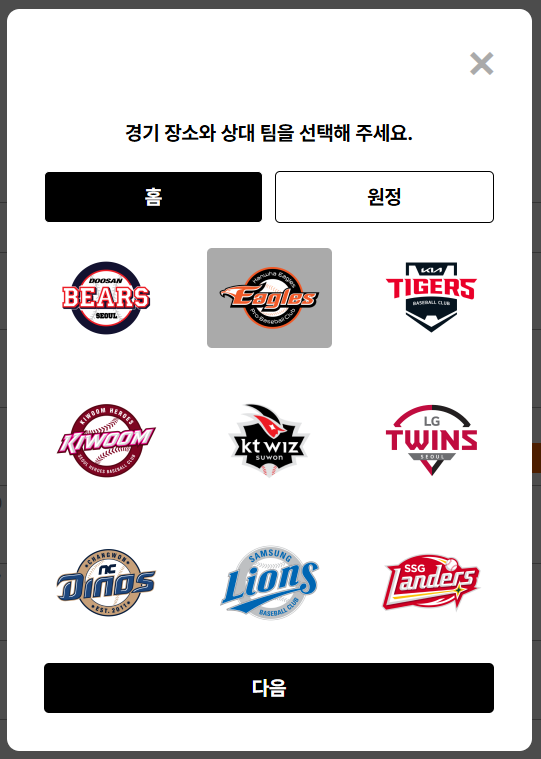
경기 일정을 등록할 때, 홈/원정 여부와 상대 팀을 선택한다.
- 홈 경기일 때, team_home은 내가 응원하는 팀 / team_away는 상대 팀 / stadium은 내가 응원하는 팀의 구장
- 원정 경기일 때, team_home은 상대 팀 / team_away는 내가 응원하는 팀 / stadium은 상대 팀의 구장
즉, 상대 팀을 선택하는 순간 여러 개의 값을 변경해 주어야 한다.
시행착오 1
단순하게 useForm에서 선언한 handleSelect를 여러 번 호출하는 방식으로 구현했는데 값이 제대로 변경되지 않았다.
export function useForm(initialValues) {
const [values, setValues] = useState(initialValues);
/* 선택 값 변경 */
const handleSelect = ({ name, selected }) => setValues({ ...values, [name]: selected });
}export default function TeamForm() {
const { values, handleSelect } = useForm()
const handleSelectOpponent = () => {
handleSelect({ name: 'team_home', selected: teamHomeValue });
handleSelect({ name: 'team_away', selected: teamAwayValue });
handleSelect({ name: 'stadium', selected: stadiumValue });
}
}
시행착오 2
변경하고자 하는 여러 개의 값을 배열 형태로 넘겨주고 전개 구문을 이용해주는 방식으로 구현했는데 여전히 값이 제대로 변경되지 않았고, 다음과 같은 문제를 파악할 수 있었다.
export function useForm(initialValues) {
const [values, setValues] = useState(initialValues);
/* 값 여러 개 변경 */
const handleMultiple = (datas) => setValues({ ...values, ...datas });
}export default function TeamForm() {
const { values, handleMultiple } = useForm()
const handleSelectOpponent = () => {
handleMultiple([
{ name: 'team_home', selected: ... },
{ name: 'team_away', selected: ... },
{ name: 'stadium', selected: ... }
]);
}
}
구현하고자 하는 코드
{
...values,
team_home: teamHomeValue,
team_away: teamAwayValue,
stadium: stadiumValue
}
내가 구현한 코드
{
...values,
{ team_home: teamHomeValue },
{ team_away: teamAwayValue },
{ stadium: stadiumValue }
}
시행착오 3
최종적으로, 변경하고자 하는 여러 개의 값을 배열 형태로 넘겨주고 for문을 이용해서 하나의 객체로 통합해 준 뒤 전개 구문을 이용해주는 방식으로 구현하였다.
export function useForm(initialValues) {
const [values, setValues] = useState(initialValues);
/* 값 여러 개 변경 */
const handleMultiple = (datas) => {
const obj = {};
for (let { name, selected } of datas) {
obj[name] = selected;
}
setValues({ ...values, ...obj });
};
}export default function TeamForm() {
const { values, handleMultiple } = useForm()
const handleSelectOpponent = () => {
handleMultiple([
{ name: 'team_home', selected: ... },
{ name: 'team_away', selected: ... },
{ name: 'stadium', selected: ... }
]);
}
}
'트러블슈팅' 카테고리의 다른 글
| 내일배움캠프 60일차 ('냠냠로그' 트러블슈팅) (1) | 2024.12.24 |
|---|---|
| 내일배움캠프 55일차 ('League of Legends' 트러블슈팅) (1) | 2024.12.17 |
| 내일배움캠프 54일차 ('League of Legends' 트러블슈팅) (0) | 2024.12.16 |
| 내일배움캠프 52일차 ('League of Legends' 트러블슈팅) (1) | 2024.12.12 |
| 내일배움캠프 46일차 ('마운틴듀' 트러블슈팅) (0) | 2024.12.04 |
